在编写接口的时候,通常需要进行接口调用测试,之前使用的是httpclient进行自己代码编写调试。之后发现postman这个chrome的插件比较好用。
安装
本文只是基于 Chrome 浏览器的扩展插件来进行的安装,并非单独应用程序。 首先,你要台电脑,其次,安装有 Chrome 浏览器,那你接着往下看吧。
1.官网安装
打开官网,https://www.getpostman.com 下载安装
2.非官网安装
这是一种直接通过打包已经安装的扩展程序的方式
Postman 4.1.2 下载地址: http://files.cnblogs.com/files/mafly/postman-4.1.2.rar
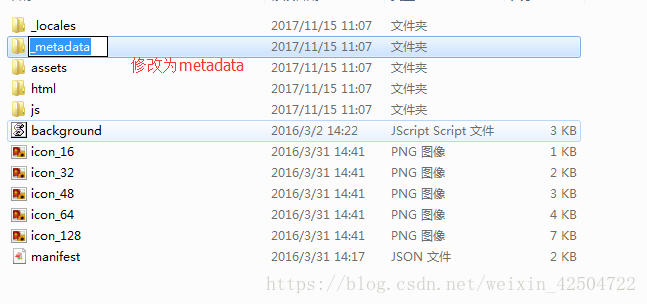
你应该下载下来,解压缩到你喜欢的位置。
修改解压目录下的 _metadata 目录名为 metadata,如果是metadata,请无视
如果不修改安装完成这个插件之后会有一个错误:
cannot load extension with file or directory name_metadata.Filenames starting with “_” are reserved for use by the system.
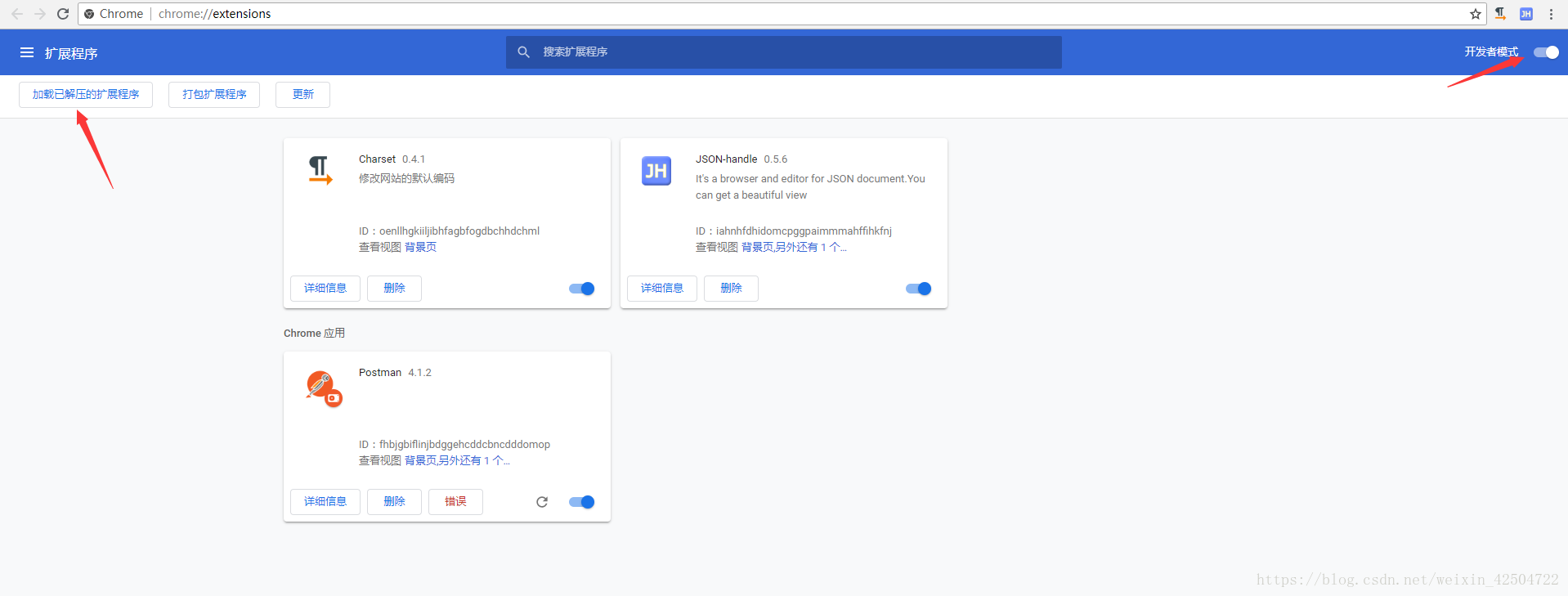
打开 Chrome 浏览器的「扩展程序」「开发者模式」
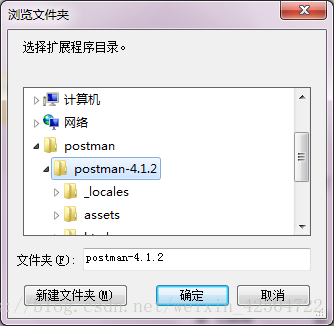
点击「加载已解压的扩展程序…」按钮,找到你刚刚下载的安装包的位置,点击确定。
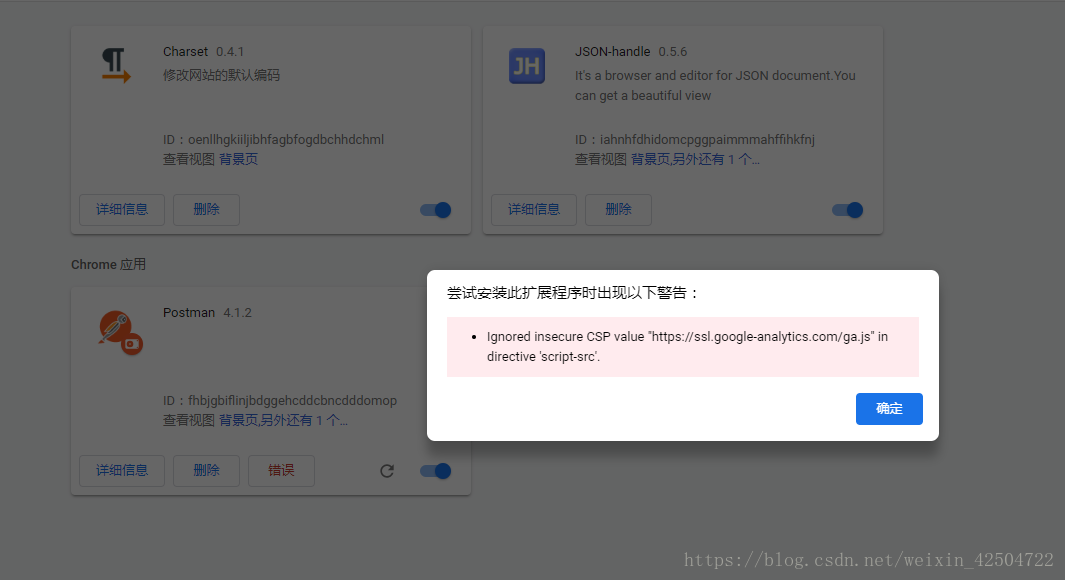
这样扩展和插件将可以使用,虽然还是会有警告,但是目测不影响使用。
Ignored insecure CSP value “https://ssl.google-analytics.com/ga.js” in directive ‘script-src’
你去看看 Windows 的开始菜单,会突然发现多了一个「Chrome 应用」的文件夹,你点击里边的 Postman 试一下嘛。
好了,安装的 Postman 已经完毕。
如果打开要登录,关闭重新打开就行了